はい、こんにちはこんばんは~。アクセスありがとうございます。
先日までこのブログの「お問い合わせページ」に使ってた【Contact Form 7】プラグイン。
アンインストールしちゃったんです。
こんな記事まで書いておきながら(汗)
-
Contact Form 7にAkismetでスパムメールを極限まで減らす方法
ワードプレスのプラグイン「Contact Form 7」を入れたらAkismetを有効化しましょう。というのはワードプレス初心者がたいてい教わる初期設定的な手順。でもそれだけでは防ぎきれないスパムメールを極限まで減らす方法をお伝えします
続きを見る
で、それに代わって使用しているのが【Googleフォーム】。
カンタンに綺麗に作れてサーバーの負担にもならない。良いことずくめやん!
と思って設置してみたはいいものの・・・
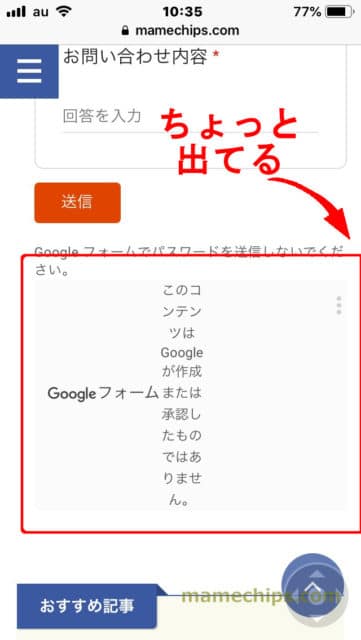
スマホで見たら、ページが「揺れる」んです。
すご~く目が泳ぐというか、気持ち悪くないですか?アレ。
自分のサイトでは絶対そうならないようにしたいものですよね。
その前に書いておかなければいけないのですが、
ちょっと強引な方法なんです(汗)
でも、「横揺れ起こしてるよりはずっと良いはず。」と思われますので、よろしければご参考にされてくださいませ。
では、ドウゾ。
あ、ちなみに現在(2020年7月)の当ブログの構成は
wordpress 5.4.2
テーマ:WING(Affinger5)ver.20200624
を使用しています。
スマホで見るGoogleフォームの横揺れを止める
まずはサクッと解決法。
当ブログのテーマAffinger5の場合は子テーマか追加CSSに以下のCSSを書き込みます。
CSS
@media only screen and (max-width: 599px) {
#wrapper {
overflow:hidden;
}
}
画面の幅599以下(スマホ)の場合に【#wrapper】からはみ出た部分を隠す、というルールを作るイメージですね。
他のテーマの場合だと、【#wrapper】の部分が変わってくるかもしれません。
Affinger5でアレコレいじってみたところでは【body】ではダメでした。全体を包む(ラップする)画面構成要素の名前(ID)が【#○○】の○○に該当します。
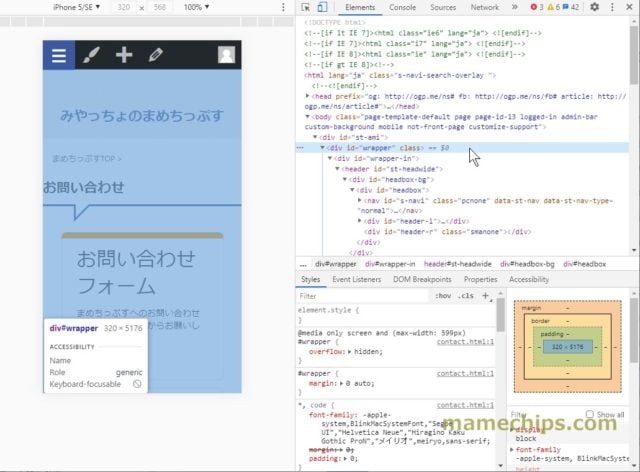
「スマホで見た時のサイト全体の幅」になるIDの名前になるんですが、もし【#wrapper】ではない場合は開発者ツール(デベロッパーツール)で調べてみましょう。
実のところこのコードはAffinger5公式ページで「もくじがはみ出る時に使ってみて下さい」と紹介されていたコードです。それを応用するとうまく行ったという次第でございます。
> 目次プラグイン「ペーパー風デザイン」について
ブラウザ(ここではGoogleChrome)で表示させて【F12】キーを押してデベロッパーツールを開き【Elements】の該当しそうな行にマウスポインタを乗せると下の画像のように青いフィルタがかかったように見えますので、【<div id="○○">】の○○部分を上記CSSの【#wrapper】に置き換えて試してみてください。
ここまでできたら自分のサイトを見てみて下さい、ちゃんと横揺れは止まり、だいたいオーケーなはずです。
キャッシュにご注意
ワードプレスの管理画面でこの変更を加えても横揺れが止まらないよ!という場合、キャッシュがどこかにのこっている可能性もあります。
- ブラウザキャッシュ
- キャッシュ系プラグイン
- サーバーキャッシュ
- CDN
などなど一時的に保存して表示速度を上げてくれる機能のおかげで変更した反映が遅れる現象が多々あります。お気をつけくださいませ。
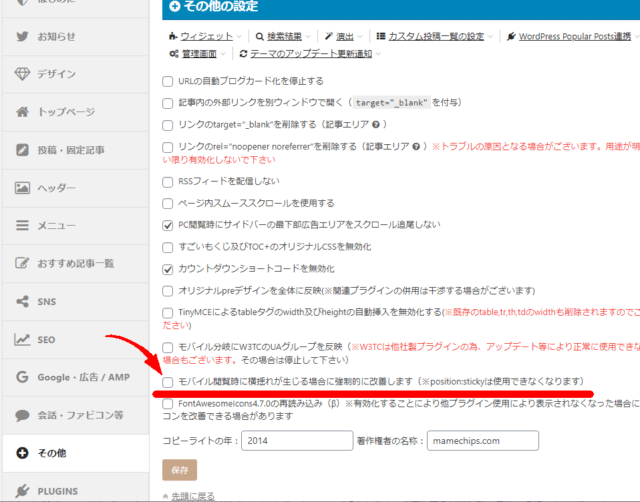
affinger5なら管理>その他で
affinger5なら「affinger5管理」から【その他】を開き
【モバイル閲覧時に横揺れが生じる場合に強制的に改善します】のチェックボックスにチェックを入れることで解決できます。
この記事で書いたことと同じことになるんだと思います、
チェック一発で(汗w)
画像の注意書きにもあるように「position:sticky」が使用できなくなる点にご注意下さい。
[sc_Linkcard url="https://coliss.com/articles/build-websites/operation/css/css-position-sticky-how-it-really-works.html"]
お問い合わせページだけに適用する方法
「position:sticky」が使えなくなると画面の上下に広告やメニューバー的なものを表示させている場合は困りますね。
なので、お問い合わせフォームのあるページだけに先ほどのCSSを適用する方法も書いておきます。
カンタンです。
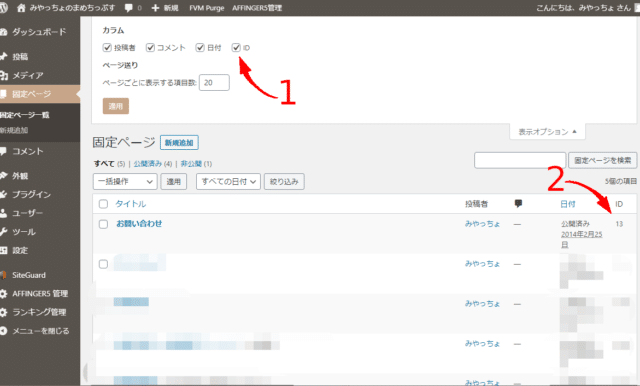
ちょっと面倒なのは「ページID」を調べるところだけ。
ワードプレスの【固定ページ一覧】を開いて、ページIDが表示されていなければ【表示オプション】から【ID】にチェックを入れましょう。これでページIDが表示されるはず。
あとは先ほどのCSSに「このページIDが○○の時は~」という条件を加えます。
CSS
@media only screen and (max-width: 599px) {
.page-id-13 #wrapper {
overflow:hidden;
}
}
【.page-id-13】がその部分。うちのブログの場合は13でしたが、あなたのブログのお問い合わせページのページIDに書き換えてくださいね。
横揺れの原因、Googleやん!w
それにしても、なにが横揺れを起こしていたのか?というと~
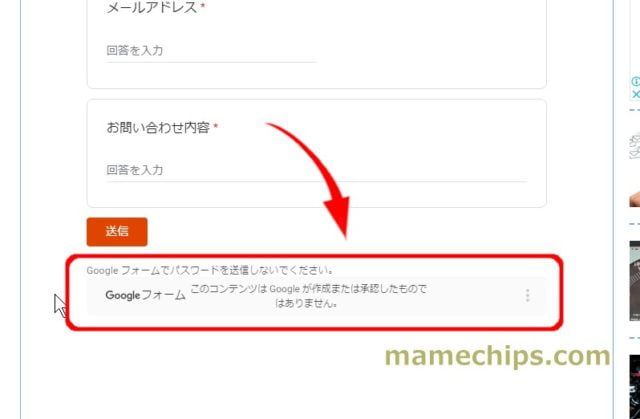
作ったフォームの一番下にGoogleが入れる注意書き?っていうのかな
法的にGoogleに責任が及ばないようにってことかな?書かれてある部分ですね。
その部分がスマホの幅からちょびっとだけ出ちゃってたのが横揺れの原因でした。しかも【Googleフォーム】のロゴのところは画像だから縮まらないし。。。w
さらにスマホで見た時にはみ出すといってもほんのチョット。
右端に縦三点リーダー(押すとメニューが出るボタン)が見えすが、解説した横揺れ修正をしても表示されているし押せば機能するので問題は無いと思います。たぶん(おい
overflow-x:hiddenって何してるの?
今回の解決方法を見つけるまで、けっこう悩んだんですよ~、Googleフォームの幅を100%にしてもはみ出るし、どこがレスポンシブやね~んっ!ってw
結局、Googleフォームの幅を狭くすることは(私の知識では)出来なくて、なら
というのが今回の解決策となったわけでした。
その策を実現させるのが先ほどの解決策に書いた
CSS
overflow-x:hidden
というスタイル。
これは「横方向(x軸)にはみ出た(overflow-x)部分は隠しとこ!(hidden)」というスタイルですね。意訳すると。
強引ってなにが?
はじめにも書いた「強引」というのは上記の「はみ出たところは隠してしまおう」という点です。
Googleフォームの幅を狭くするのではなく、はみ出た部分は放っておいてスクロールバーも出さないゾ、と。
まぁ、
・隠すといっても元々が何も書かれていない部分ですし?
・縦三点リーダーは機能しますし?
横揺れでユーザーに気持ち悪い思いさせること考えたら「はみ出す」くらいなんてことないハズ。
googleフォームの良い点と不安な点
Googleフォームはほんと今回わたしが作ったような「問い合わせフォーム」とかすぐに作れて埋め込みタグもブログに設置したらすぐ表示されるし、まじで便利です。
小さいスマホで起こしていた横揺れもこの記事で解消されましたしね!?
なによりプラグイン数を減らせたことでサイト全体が軽くなる、これけっこう嬉しいです。
ただ、まだもう一点今後の不安要素は無いのかと聞かれれば、
スパムメールとか、迷惑問い合わせとか、「対策」らしいことが何も無いので、ちょっと不安が残ります。
検索するとやはり「スパム対策」や「セキュリティ」関係の話がけっこう出てきます。
Contact Form 7の記事で書いたような「日本語の含まれないものは却下」といったこともできません。
いまのところスパム的な問い合わせやメールは来ていませんが、しばらく様子見ですかね~。
そうは言ってもContact Form 7のスパム対策でも「手動の迷惑メール」は防げません。
なにを使っても一定数は許容するしかなさそうな感じでしょうか。
Googleフォームの幅の強引な調整まとめ
おつかれさまでした!Googleフォームの横揺れ対策、まとめておきます。
- スマホで見た時の横揺れの原因はGoogleの注書きだった
- はみ出た部分を隠して横揺れを止める
- #wrapper に「overflow-x:hidden」
- Contact Form 7削除でブログ全体が軽量化
- Googleフォームはスパム対策的にちょい心配?
という内容でございました。
設置してから10日程度なので信用に値する日数ではありませんが、いまのところスパムツールっぽい問い合わせなどは来ていません。いまのところ、ですが手動ぽいのもゼロです。
そして横揺れも止まってチョ~気持ち良い!です。
つーか自分のサイトの「お問い合わせページ」なんてまず見ないですから、この気持ちよさもすぐ忘れるんでしょうね~。
でも作る時は激しく気になって夜も眠れなくなるほど考えてしまうもの。
この記事がそんなあなたのお役に立てたなら幸いです。
ありがとうございました!