はい、こんにちはこんばんは!アクセスありがとうございます。
今回は「ワードプレスいじってて困ったことシリーズ」書こうと思います。
これを書いている今は2020年、5月頃からかな?グーグルがやたらとウェブページの表示速度を重視するよ~的なことを言い始め、うちのサイトもアクセスずど~んと減ってしまいまして(泣)
まぁ、長らくその手のこと(表示速度)は気にせずほったらかしていたのがいけないんですけど。
で、表示速度といえば!
CDN(コンテンツデリバリーネットワーク)が効くぜ!
ということを以前から聞き覚えていたものですから、無料だし紹介されているブログも多いcloudflare(クラウドフレア)を使ってみたところ。。。
PCでは普通に表示されるのですが、iPhoneやiPad、つまりiOSのsafariやgooglechromeで見てみると、
所々の画像が表示されない
なぜ~?
これ突き止めるまでにけっこう時間かかってしまったんですが
原因はCDNを導入する前に設定していたwebPの設定方法でした。
もし同じような症状(所々の画像が表示されない)でお困りであれば解決のヒントになるかもしれません。
当初の環境としては
- ワードプレスver.5.4
- webPの表示に使っていたプラグインは【 imagify 】
- CDN は cloudflare
こんな組み合わせでした。
では、よろしくおねがいします。
webPの振り分け方式とCDNのキャッシュ
webP(ウェッピー)って画像のファイル容量がすごく軽くなって表示速度の改善にテキメンなんですが、ブラウザによって表示する方法が色々あるんですね。
私が確認してところどころの画像が消えてしまっていたiOSなんですが、未だに対応されていないというのは知っていたんです(2020年7月)
でも、表示されてる画像もあったんです。そこでかなり混乱してしまったんですよね~。
先にどうやって解決したかを書いておきますと、
解決してくれたのはEWWW IO
画像の圧縮で有名なプラグインですが、webP画像の生成や表示も担ってくれる機能があります。
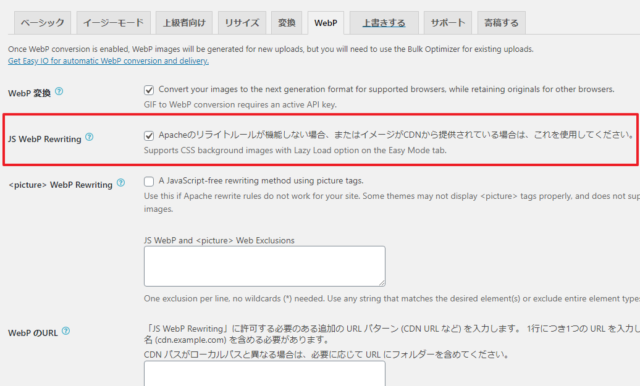
このプラグインの設定から【webP】タブを開いて、
上の画像のように【 JS WebP Rewriting 】にチェックを入れましょう。
これでアイフォンやアイパッドからでも画像がちゃんと表示されるはずです。(もちろんiOSではwebPではなく元のjpgやgif等が表示されます)
なぜ表示がおかしくなっていたのか?
WebP画像を使っている場合の問題点なんですが、先ほどもちらりと書いたようにブラウザやOSによって対応状況が異なるため、
- 表示できるブラウザにはWebPを
- 未対応のブラウザにはjpg等、元の画像を
という振り分けが必要なんですね。
そこをEWWWではジャバスクリプトを使ってどちらの画像を読み込むのかをブラウザに判断させるという感じです。
CDN を使っている場合だと一度表示した方を記憶してしまい、最初にアクセスしたブラウザがWebPを読み込んだら、その後は対応未対応に関わらずWebPを表示させてしまうんです。
この振り分け方ができるのは私が探してみたところ無料で使えるプラグインの中では EWWW IO のみでした。(2020年8月現在)
表示させるたびに cloudflare から呼び出すということは CDN としてのせっかくの速さが少し損なわれてしまうのがデメリットとも言える解決策ですけどね。
WebP対応したほうがいいの?
う~ん、悩む所です!
iOSももうすぐWebPに対応する予定、と言われています。
iOSが対応してWebPにしよう!となったらワードプレスの何かしらのプラグインでチェックボックスにチェック入れるだけで可能ですから、iOSが対応できたら、で良い気もします。
それまでの期間(どのくらいかかるのかは不明ですがそう長くもなさそう)のページスピードスコアを気にするのか?ですね。
わたしはこういうことが割と好きということもありEWWWを使った解決法を見つけるに至りましたが、ぶっちゃけWebPは主要なブラウザが対応してからで良かったんじゃないかと使った時間を後悔しないこともない感じです(笑)
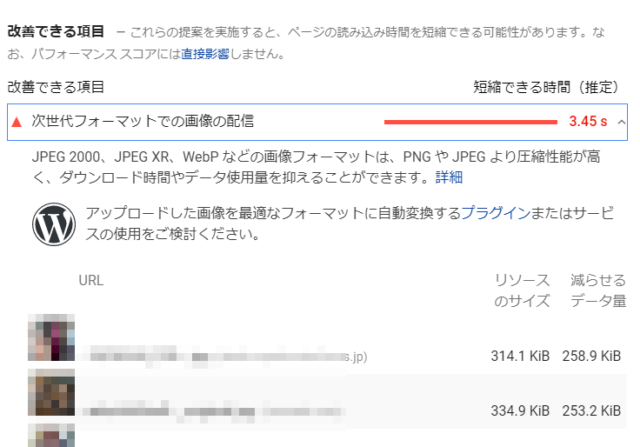
まぁ、PSI(PageSpeedInsight)やLighthouseのスコア、そこで表示される改善ポイントが気になるならドウゾ。といった感じでしょうか。
CDN と WebP まとめ
さてさて、iOSのブラウザから見ると画像がところどころ無くなってしまう問題。
原因は CDN(今回の私の場合はcloudflare)のキャッシュからアクセスするブラウザに関係なく一度読み込まれた画像を表示させてしまう、というルールによるものでした。
解決策は EWWW IO の JavaScriptを使った振り分け方法にすること。
これでキチンと全ての画像が表示されるようになり、めでたしめでたし~!
となりましたでしょうか?
今は「ウェッピーとか気にしない!」というのも選択肢としてアリだとは思っていますが、iOSが対応できたら表示速度が早いほうが検索結果での順位を抜きにしても
- スパッと素早く表示できるほうが「読んでもらえる」
- 表示がモサっと重いと「閉じられる」
といった統計が出ていますので、できるだけ表示スピードに関しては頭の片隅にでも置いておいたほうがいいでしょうね。
参考https://webtan.impress.co.jp/e/2016/01/29/22055
それでは、今回はこの辺りで。
最後までお読みいただき、ありがとうございました!でわでわ